FundFinder: Simplifying Mutual Fund Investments
In 2021, our company, Systems Ltd undertook a project from a renowned bank in Pakistan to design and develop a mutual funds platform. The objective was to create an app from scratch that would allow users to easily browse, compare, and select funds based on their investment goals and risk tolerance. Our goal was to streamline the complex process of navigating multiple applications from different organizations for mutual fund investments. The case study highlights the various stages of the project, including UX research, persona development, customer journey mapping, wireframing, UI design, and usability testing.
- My Role
- UX Researcher, UI Designer
- Tools
- Figma, Miro
- Timeline
- 3 Months (2 Months - UX Research, 1 Month - UI Design)


Introduction
FundFinder is an innovative investment platform designed to provide a seamless and personalized investment experience. It serves as an exclusive marketplace where users can invest in mutual funds offered by various organizations. The intuitive interface empowers investors to easily browse, compare, and select mutual funds that align with their goals and risk tolerance.
Our task was to design the FundFinder mobile application from scratch. The primary objective was to simplify the complex process of navigating multiple applications from different organizations for mutual fund investments. To accomplish this, we focused on extensive UX research, which involved in-depth interviews and user testing sessions. This research provided valuable insights into investors' goals and pain points associated with existing platforms.
Armed with this knowledge, we embarked on an iterative design process, refining the user interface and incorporating intuitive features that simplify the investment journey. Embracing a user-centered approach, we actively seek feedback from both users and stakeholders throughout the project. This collaborative effort enabled us to continuously improve the platform's functionality and enhance the overall user experience.
This case study showcases our comprehensive approach, highlighting the significance of user research, iterative design, and collaboration in delivering a successful investment platform.
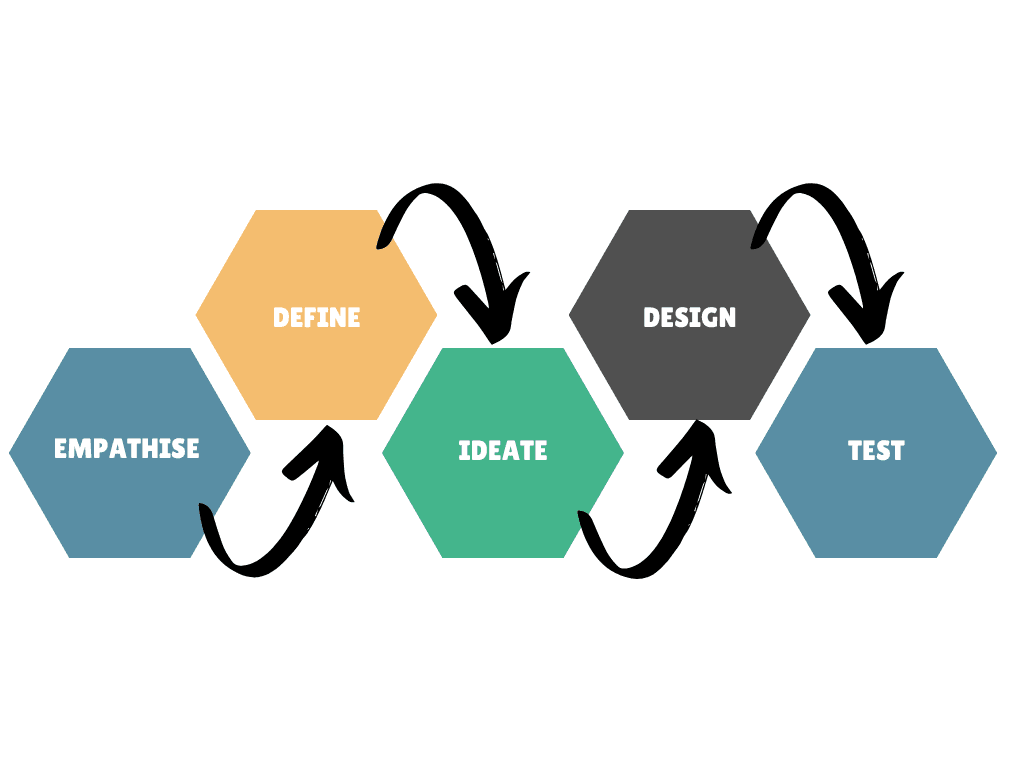
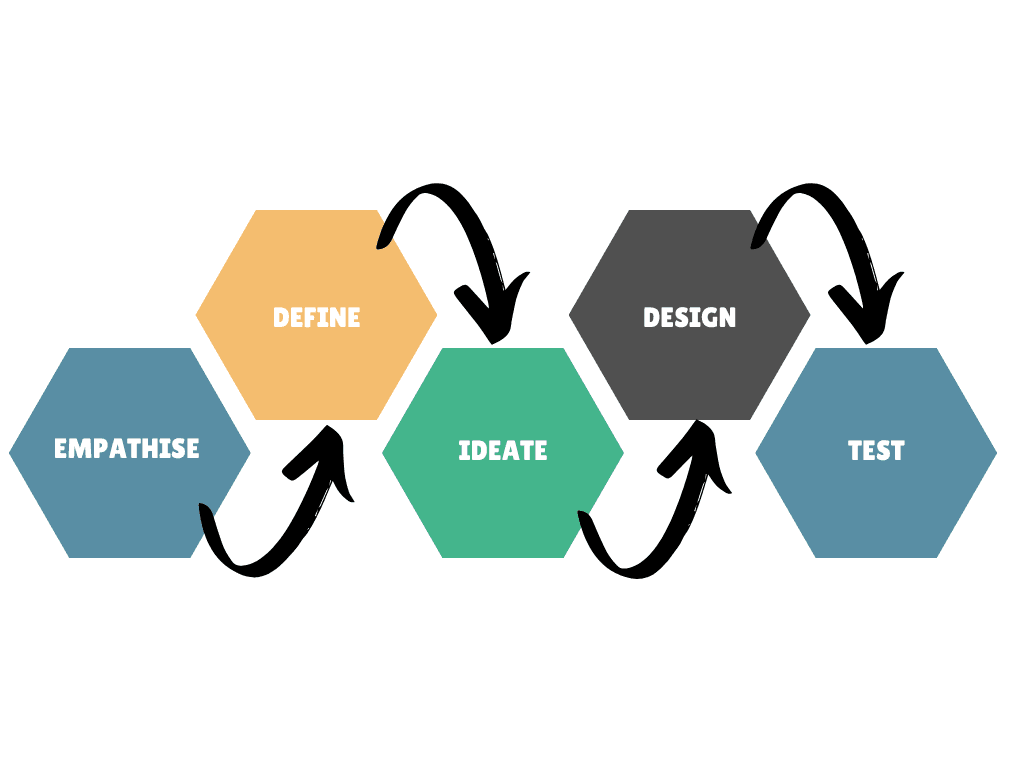
The Design Process


02 - Define
User Personas
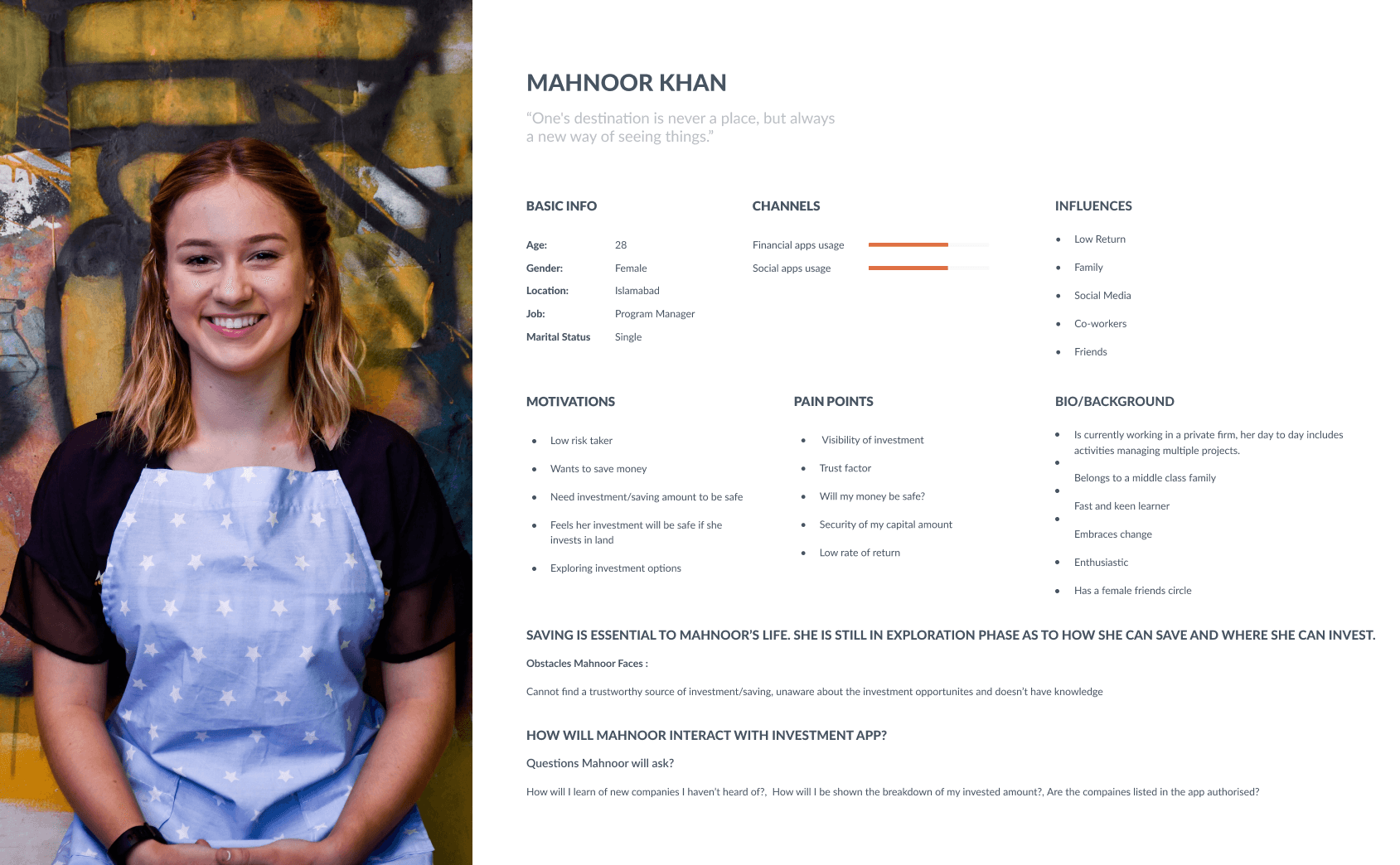
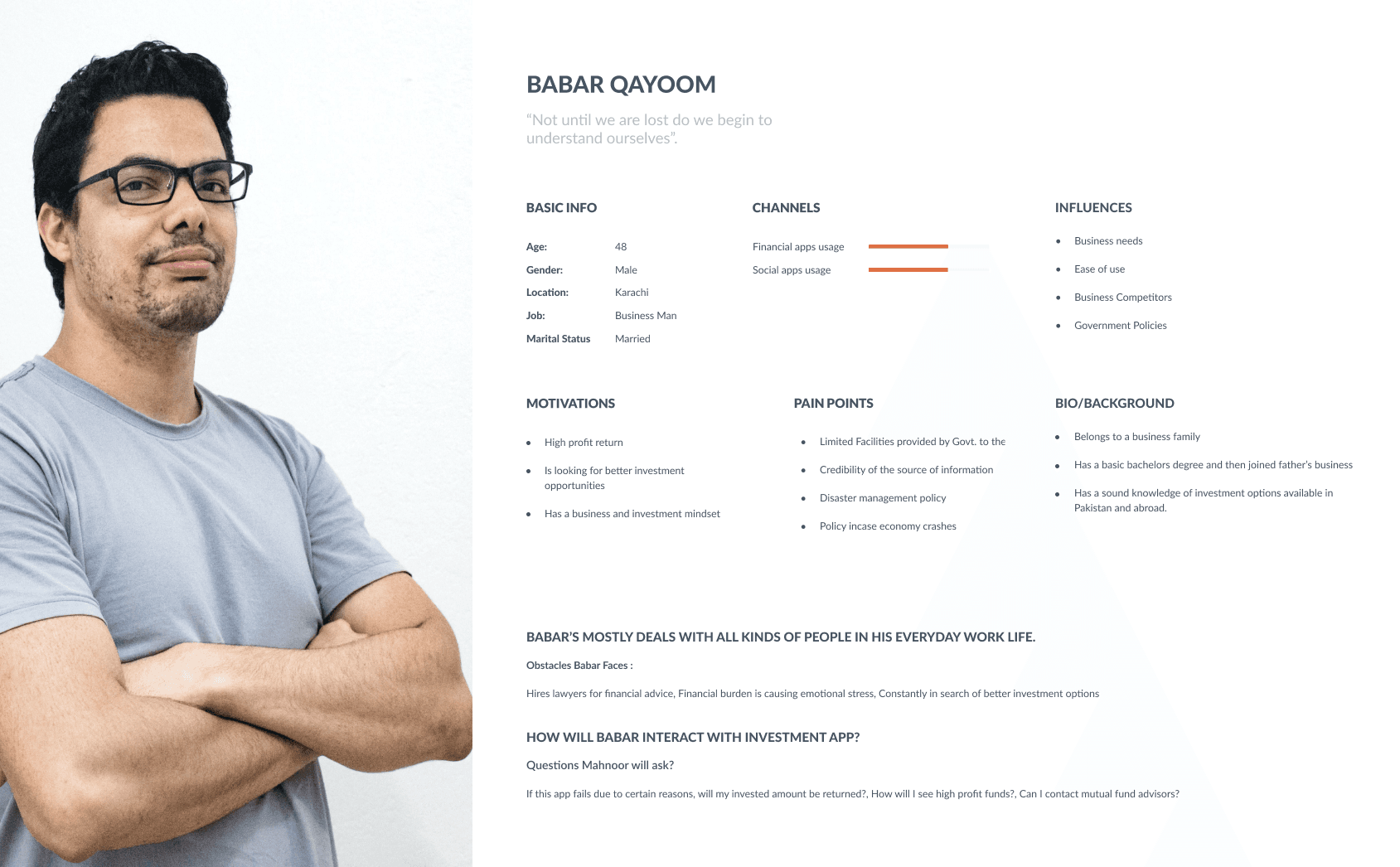
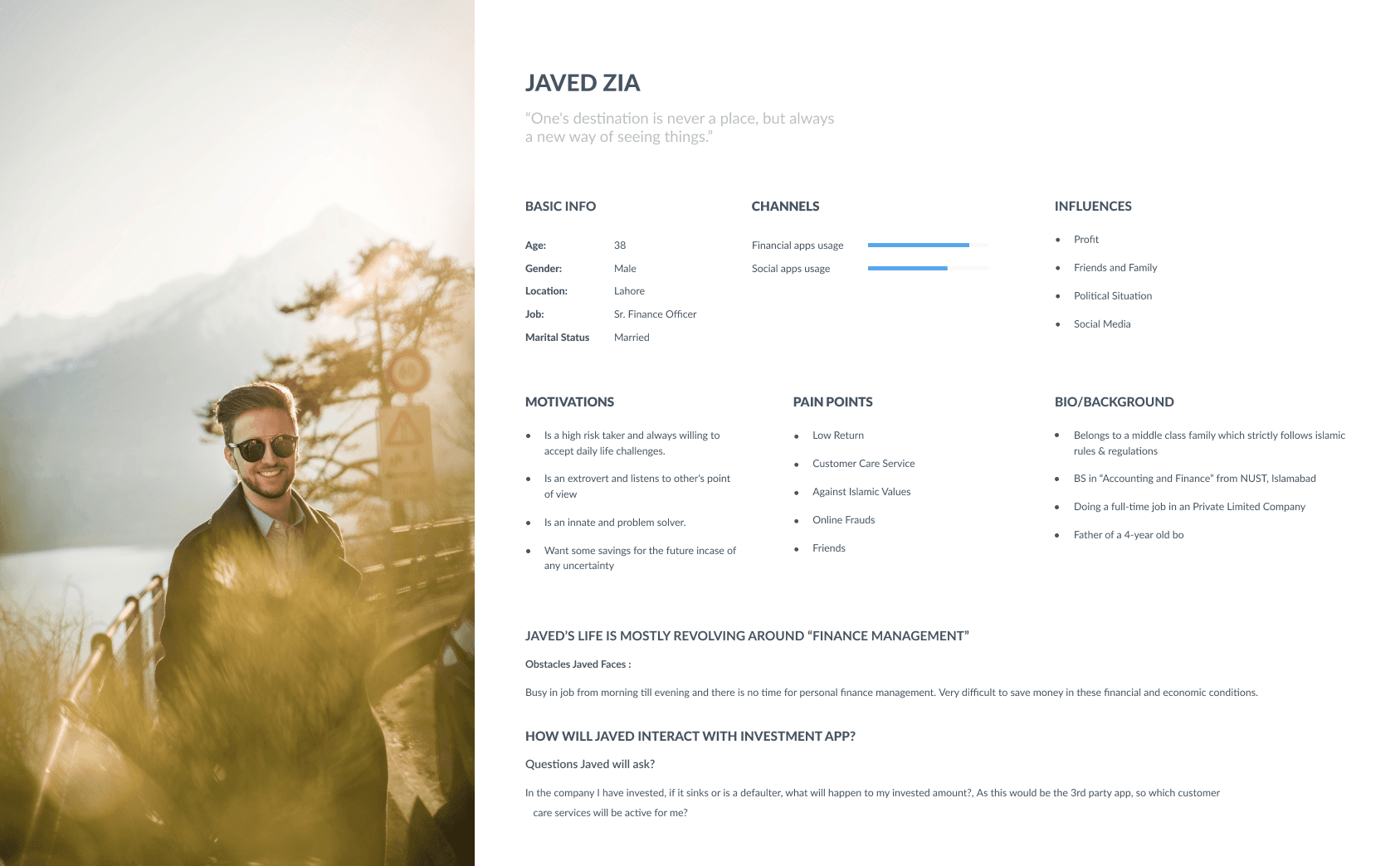
To kickstart our design journey, we developed user personas to gain a comprehensive understanding of our target audience. The product owners had already defined the niche and target audience, and our objective was to delve deeper into their characteristics and needs.
We created personas categorized into three groups:
Upper Tier (risk-takers)
Lower Tier (risk-averse individuals)
Businessmen (experienced investors)
These personas considered not only investor types but also age groups and professional fields, among other factors.
By creating user personas, we gained valuable insights into our target audience's preferences, behaviors, and goals. This activity helped us gain a clear understanding of their needs, allowing us to tailor our design decisions to meet their specific requirements.
Problem Statement
Mutual fund investments are typically managed by professional fund managers who aim to maximize returns while managing risk on behalf of investors. However, the increasing popularity of mutual funds has created challenges for investors. They often struggle with using multiple applications from different organizations to invest in mutual funds, leading to a fragmented and inefficient experience. Additionally, existing applications often have complex interfaces, making the investment process confusing and time-consuming. To address these issues, our goal was to develop an application that consolidates all mutual fund organizations onto a single platform, providing investors with a seamless and user-friendly experience.
Features Jamming
During the feature jamming sessions, we identified the following sections for the FundFinder application:
Sign In: Providing a secure and convenient sign-in process for users.
Dashboard: Offering an overview of the user's investment portfolio, savings goals, and access to various features.
Invest in Mutual Funds: Allowing users to explore, compare, and invest in a wide range of mutual funds from different organizations.
Invite Friends: Enabling users to invite friends to join the platform and potentially earn referral benefits.
Saving Goals: Assisting users in setting and tracking their savings goals, providing them with a clear path toward financial objectives.
Investor Guide: Providing educational resources, tutorials, and guides to help users make informed investment decisions.
Finance Calculator: Offering a tool to calculate potential returns, investment amounts, or other financial aspects related to mutual funds.
Talk to Financial Experts: Providing access to financial experts who can offer personalized advice and guidance.
Current Market Updates: Offering real-time updates and insights about the mutual fund market to help users stay informed.
These features were carefully identified and refined through four iterations, ensuring that they meet the requirements and goals of the application.
03 - Ideate
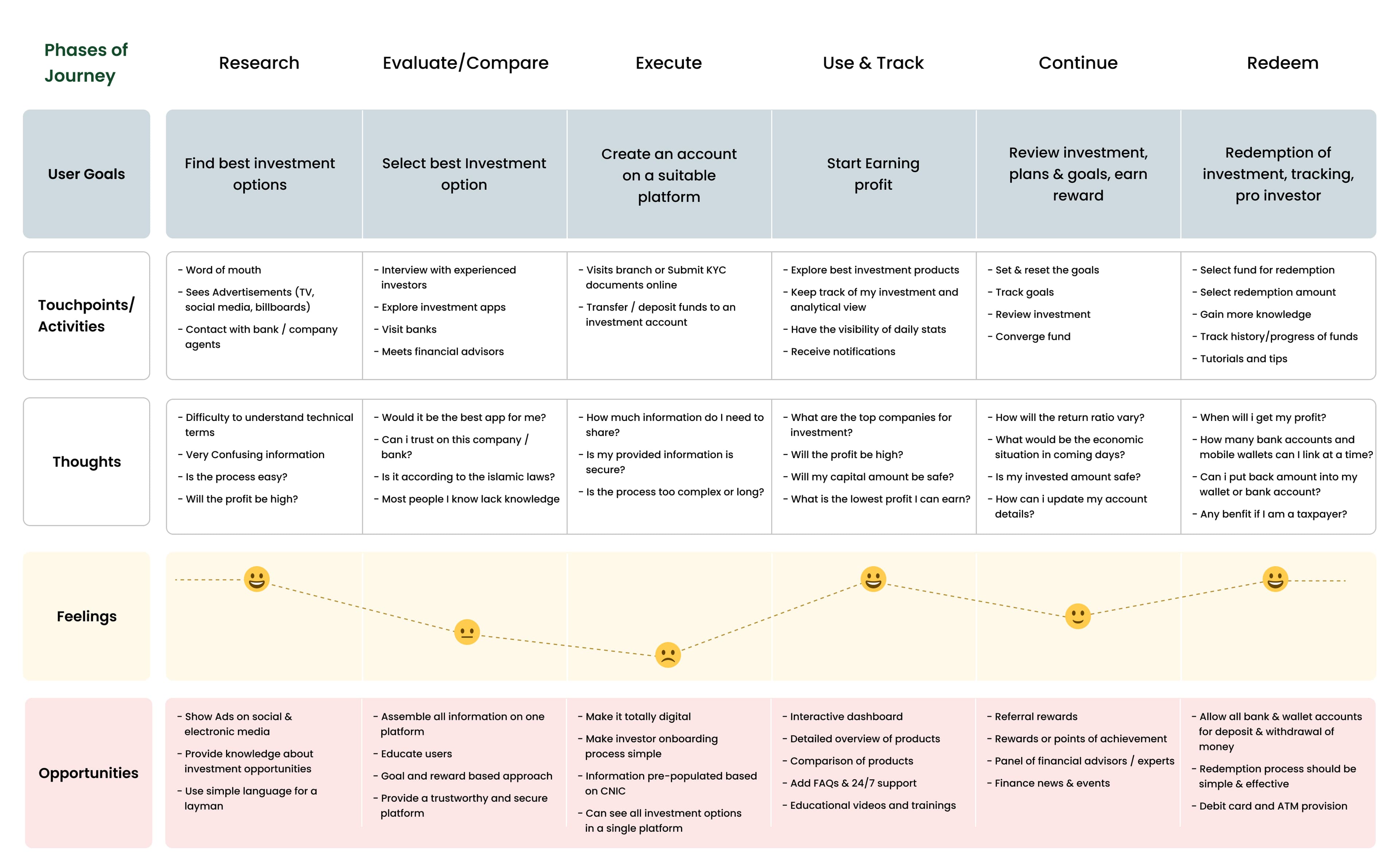
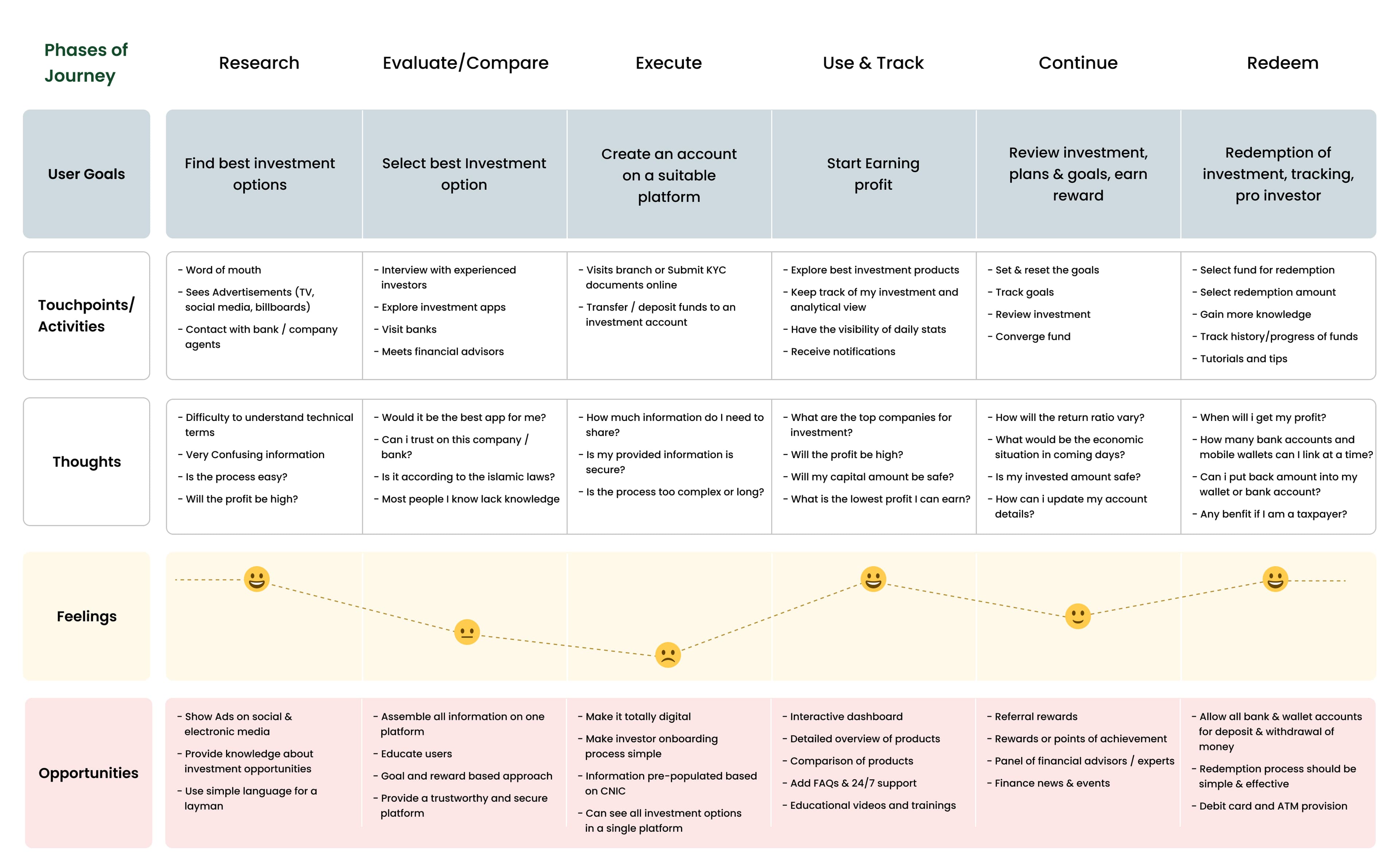
Customer Journey Map
After gathering the user requirements, our next step was to organize the findings into a customer journey map. We categorized the research insights into push and pull factors, which helped us identify the fundamental requirements of our users, becoming the focal point of FundFinder's UX design.
This exercise allowed us to uncover pain points and areas for improvement throughout the user journey. Additionally, it provided insights into our users' emotional needs and expectations, enabling us to align our design decisions accordingly. By mapping out the touchpoints and pain points, we bridged knowledge gaps and effectively managed expectations among our team and stakeholders.
Furthermore, this process helped us streamline the design flow by defining the pain points and determining what should be included or omitted.


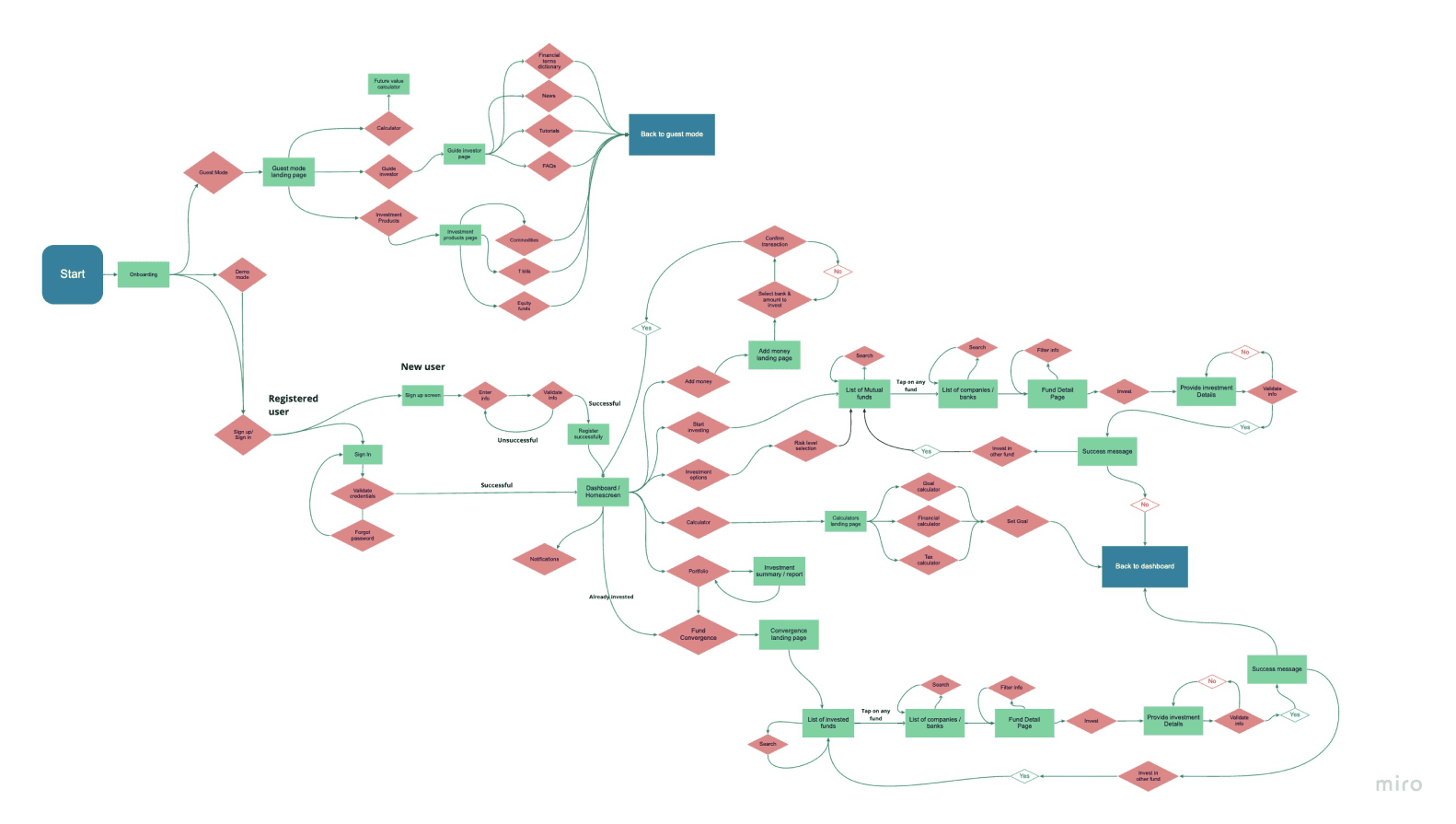
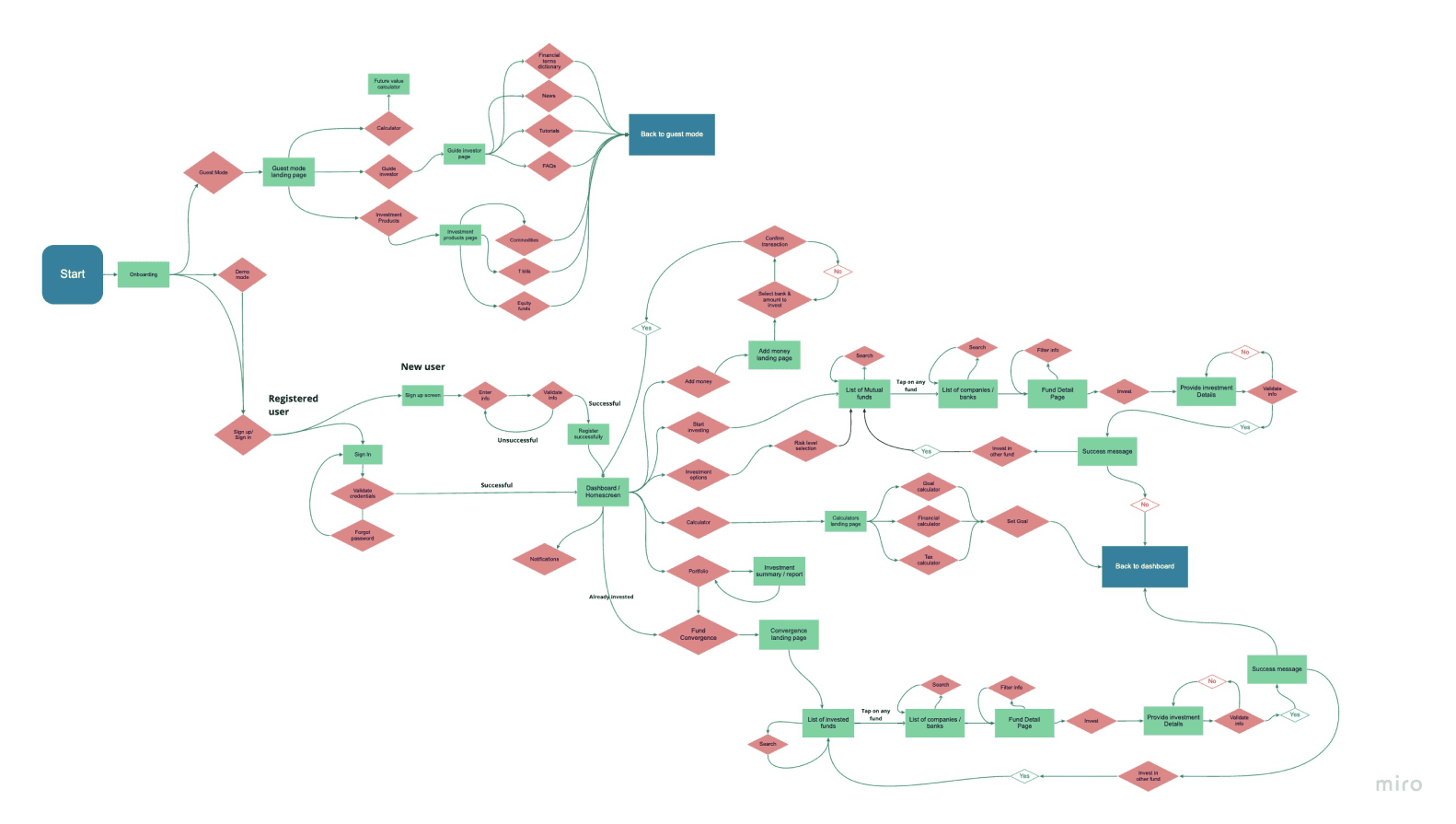
Mind Map
Based on the insights gained from our user research and journey mapping, we went through several iterations to map out the user flow of FundFinder. We refined key interactions and revisited functionalities to optimize the user journey. Recognizing the importance of users' time and attention in the digital realm, we prioritized a streamlined design that avoids unnecessary loops and confusing patterns.
Using the mind map, we identified the main sections of FundFinder and established their connected flows. This process allowed us to create a clear and comprehensive overview of the application's structure. We then developed user flows for each section, ensuring a cohesive and user-friendly experience throughout the platform. This solid foundation sets the stage for a seamless and efficient user journey within FundFinder.


04 - Design
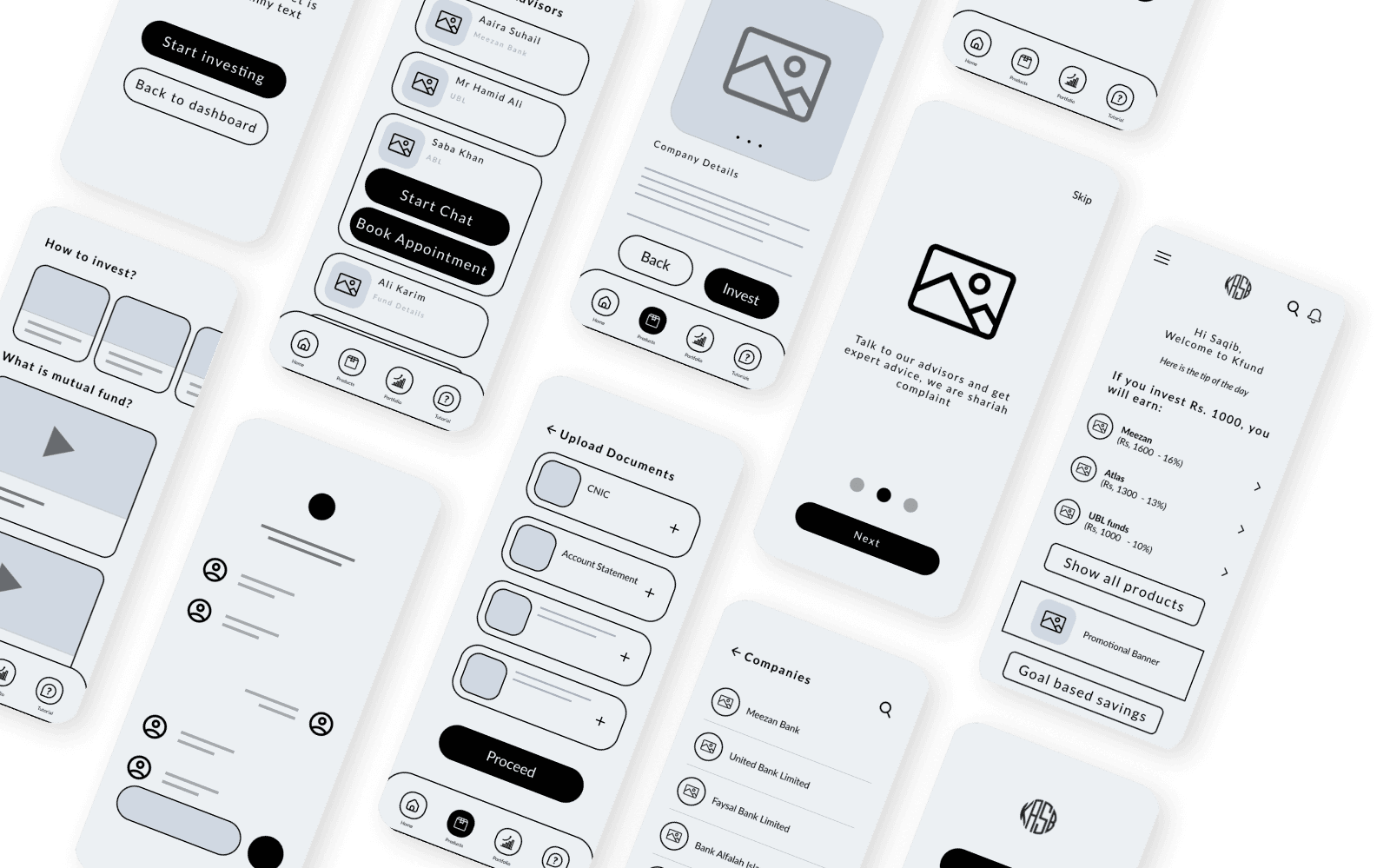
Wireframes
With the features and flows finalized, our next step was to transform the user flow into visual screens. To bring structure to our application, we created low-fidelity wireframes using Figma. These wireframes provided a tangible representation of our solution, allowing us to visualize the user interface and interactions.


Style Board
To establish the visual elements of our design, such as colors, typography, buttons, and padding, we engaged in discussions with stakeholders and conducted research to identify the latest design trends. This collaborative effort ensured that our style board reflected the desired aesthetic and met the expectations of both the project stakeholders and the target audience.
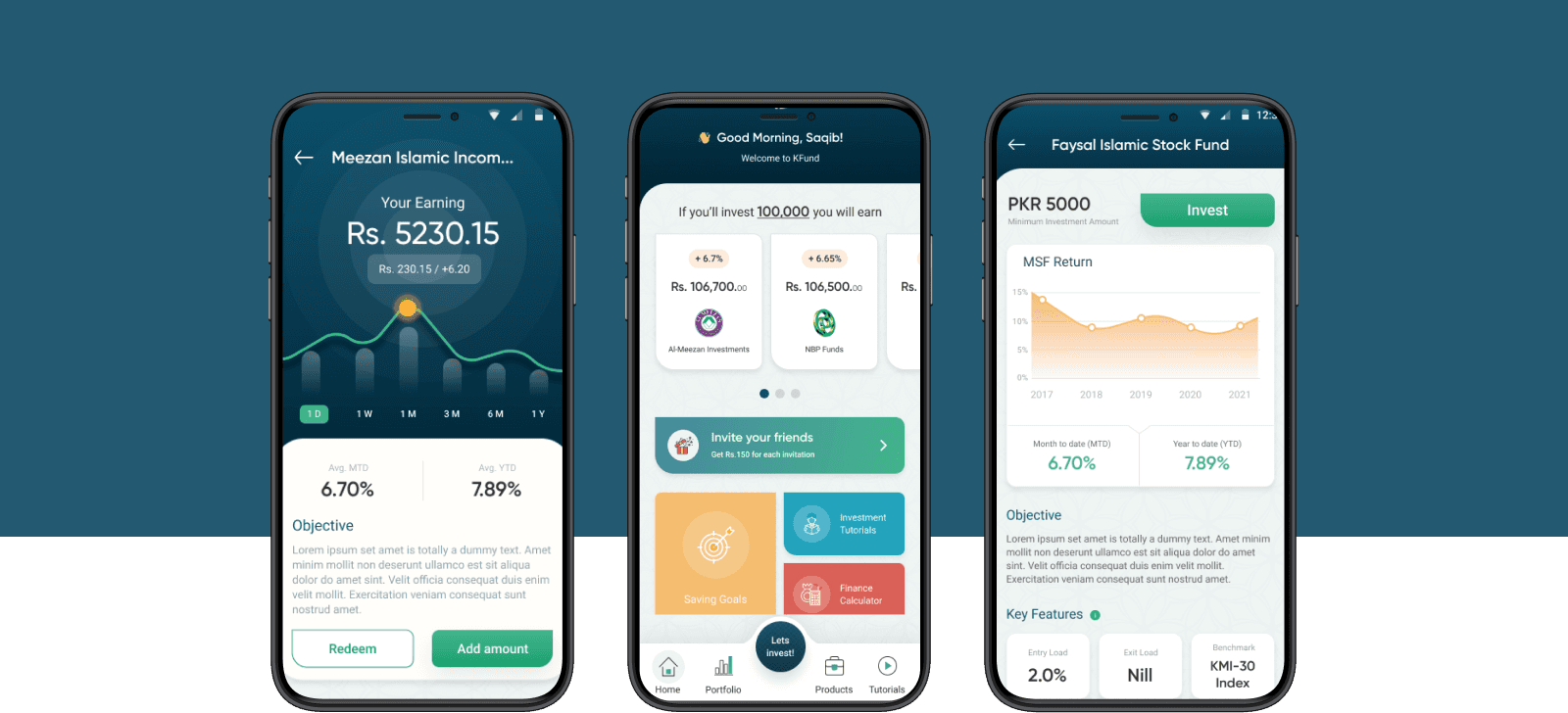
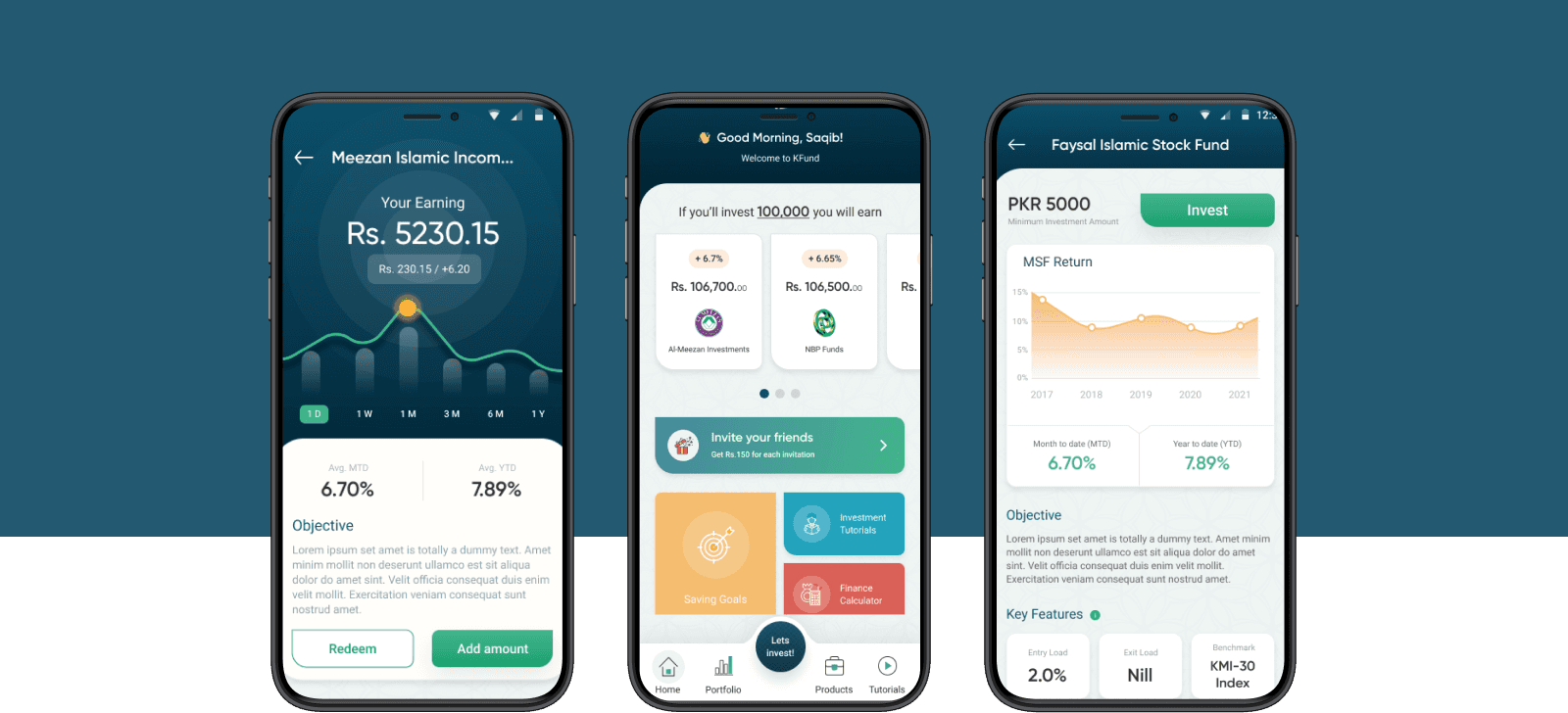
UI Design
In the final step, we translated our wireframes into a visually appealing and polished final design by incorporating the UI elements. Building upon the style board, which defined the visual direction for the application, we carefully selected colors, typography, icons, buttons, and other UI components to create a cohesive and engaging user interface. This step brought the wireframes to life, ensuring that the final design not only meets the functional requirements but also delivers a visually pleasing and user-friendly experience.


05 - Validate
Usability Testing
To validate the effectiveness of our design, we conducted usability testing with 5 individuals who had prior experience using investment apps. This testing phase allowed us to gather valuable feedback and insights on the usability and intuitiveness of our design. By observing how users interacted with the application, we were able to identify any potential pain points, areas of confusion, or opportunities for improvement. The feedback helped us refine and fine-tune our design to ensure it is simple, user-friendly, and aligned with the expectations of our target users.


Takeaway
Throughout the project, I have realized the significance of adopting a user-centered approach and conducting thorough research to understand user needs and preferences. Iteration has been crucial in the design process, teaching me the importance of continuously refining and enhancing the design based on user feedback. Collaborating with stakeholders has proven essential for aligning design decisions with business goals and ensuring a successful outcome. Simplifying the design and minimizing complexity are key factors in enhancing the user experience. Lastly, I have embraced a growth mindset, understanding that design is an ongoing journey of learning and improvement, with user feedback playing a vital role in driving the success of the product.
Thanks for checking out my work!
If you are interested in learning more about the project or would like to collaborate, please feel free to contact me.